With a new decade comes change, and the main one in the world of eCommerce can rightfully be the switch of focus to the mobile site versions. Since smartphones are practically “glued” to the hands of most people on this planet, websites need to pick up their game, be adapt to the changing user behavior, and become capable of handling the needs of mobile users.
Optimization, UX\UI improvement, page load acceleration, and new awesome features are an inevitable part of the deal. This is why a plethora of sites are investing in building a progressive web application.
But what is a PWA? Is this solution really all that good? In this piece, we’ll get to the bottom of the PWA matter, explain what it is, as well as what are its strengths and weaknesses. Let’s roll!
What’s the Hype Around PWAs?
The mobile-first approach is going global, meaning that websites (especially in the field of eCommerce) are placing the mobile version of their site way higher than the desktop one in terms of priority. This is happening due to the fact that the number of users who use their smartphones and other mobile devices, such as tablets, for handling everyday searches and internet activity continuously grows.
People shop using their phones, hang out in social media, communicate, work, and do whatever they need on the go. Thus, no matter what they do, it should be simple to navigate on the site or app. With this trend becoming more and more top-of-the-agenda, it becomes harder to stay in pace with the ever-growing demands of the users. If you don’t manage to give them what they want, they’ll leave your site really quickly. Yes, it’s that simple. According to the statistics found by Kinsta:
“74% of mobile users in the US would abandon mobile sites that don’t load within five seconds.”
As you can see, every second counts, actually, it does big time, especially if you analyze what influence it can have on your income. Consider this, based on the findings by Hosting Tribunal:
“On an annual basis, a 1-second delay can lead to $2.5 million in missed revenue if your shop generates $100,000 per day.”
This, essentially, means that as an online business owner, you have to do anything you can to continuously optimize your store in terms of speed, navigation, new technology, and mobile use. This is exactly why so many businesses are currently getting progressive web apps (to skyrocket their mobile conversions).
So, What Is a PWA Anyway?
A progressive web application isn’t quite an app. Well, not in the habitual understanding that we have about mobile applications. Substantially, it is a highly optimized mobile version of a website that’s built with the use of modern frameworks.
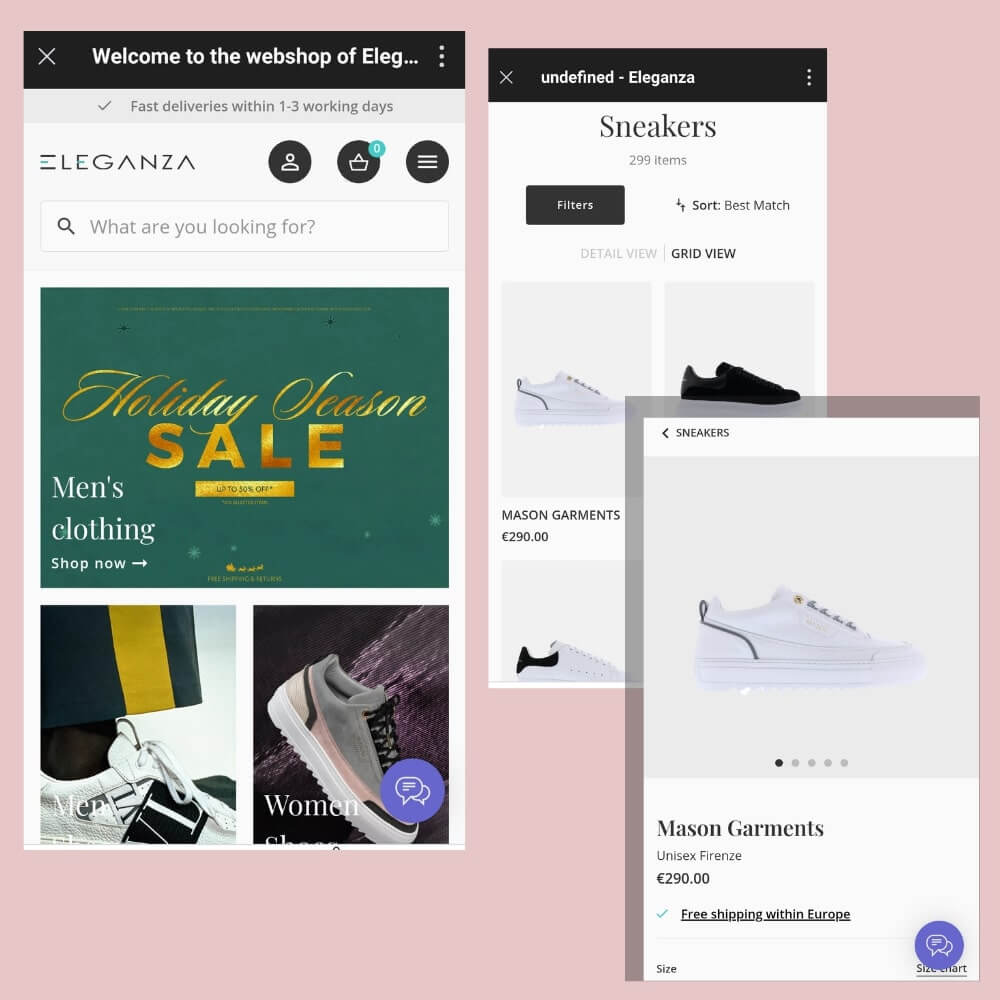
It’s super-fast, really intuitive for users to navigate, visually looks like any other awesome native application that everyone is used to, and it doesn’t even need to be uploaded to the device. To help you understand what a PWA can look like, below are screenshots taken from the official Eleganza website. As you can see, all elements of this responsive site are perfectly optimized for mobile users. As such, the menu, cart, and account areas are available right at the top right corner, the sections aren’t marked by text as icons are more than enough. The search bar is conveniently placed, and the “first view” of the screen contains all the data that the user might need. Other pages, like the category and product pages, are well thought-through in terms of UX and UI as well. The filters are simple, the gallery images are easily scrollable, and, importantly, everything is thumb-reachable.

Top 5 Benefits of PWAs
Let’s go over the main advantages of progressive web applications so that you can evaluate them a bit better.
1. They’re Quick as a Flash
The first point on the list deals with the blazing-fast speeds that PWAs can reach. Remember the statistics mentioned earlier in the article? Yes, this quality is essential for a well-performing website. Practically instantaneous page openings make clients much happier, not to mention the fact that faster sites are much appreciated by Google and other search bots (this can greatly enhance your rankings).
2. They Don’t Take up Device Storage
The biggest thing that makes PWAs stand out from native applications is that unlike the latter, PWAs don’t need to be uploaded and installed directly to the device from Google Play or the AppStore. A progressive web app works right within the browser of the device as a neat mobile version of the site. And if a user wants to have it sitting in their device, the “Add to Home screen” feature allows the person to save the app (such a shortcut link will look just like any other app icon but won’t take up practically any internal device memory space).
3. They Remind Native Apps in Terms of UX\UI
The reason why people enjoy progressive web applications is that they are intuitive. Navigation is breezy, and all the optimization, element placement, and simple solutions make PWAs fun to use. In simple terms, while browsing the PWA, users will have the experience like they’re using a regular downloaded application.
4. They Support Push Notifications & Can Be Used Offline
A big concern of those who favor native applications is whether the PWA will work offline or with poor Internet. The good news is that it can! This in much explains why numerous online services that are aimed at markets where the Internet is slow in general opt for progressive web applications. Furthermore, it is possible to make the PWA send push notifications to users as reminders that re-engage and return them to the app.
5. They Cost Much Less to Develop
But the truly best thing about progressive web applications is that building one can cut your development budget at least twice if compared to the costs of getting a native app! In native app development, the code needs to be crafted for each of the platform requirements (iOs and Android separately) which is not the case with PWAs that are just coded once for all browsers.
Major Challenges with PWAs
Of course, nothing can be flawless. There do exist some drawbacks with progressive web applications, here are the main ones.
1. Developing the PWA
Creating a progressive web application isn’t simple. It requires experienced developers with enhanced coding skills. As shortly mentioned before, such apps are created with the use of modern frameworks (these are Angular.js or React.js, for example).
There are manyapproaches to developing a PWA, and although there do exist ready-made out-of-the-box solutions, they’re neither complete (capable of covering all cases and needs) nor are they easy to customize. In absolutely any case, unique code will be required, thus, amateur developers will most likely have a hard time building the app.
2. Handling SEO Properly
There is a common perception that a progressive web application can be harmful to a website’s SEO. Because the app doesn’t function like a usual website in terms of page rendering, Google bots and crawlers may see the pages as empty ones without content. This is a huge issue that holds back business owners from getting a progressive web app.
The good news is that it’s just a rumor that a PWA will hurt your site’s SEO. If an experienced developer works on the app’s creation, there are loopholes for solving the problem, and they deal with dynamic rendering solutions that combine server-side rendering with client-side rendering. As a result, users get fast pages and bots and can “crawl” the pages correctly.
3. Other Challenges
Some other minor downsides worth mentioning include the fact that it’s much simpler to monetize a native application. It’ll be quite difficult to do that with a PWA.
Similarly, if you want to build a game, native apps are still considered a better option. Likewise, in case your business already has a native application, and your users love it, then maybe a PWA can wait.
See Also:
- eCommerce International Shipping Best Practices
- Why Mobile Apps Are Important in Modern Business Environment
- Top 5 Challenges in Developing FinTech Apps
Final Thoughts
Undoubtedly, the future is behind progressive web application technology. It’s no surprise that many even predict that they will entirely replace native applications at some point. This solution is fast, it’s cheaper to develop than native apps, users love it, and, thus, your conversions made from mobile devices can really go up.
Alex Husar, Chief Technology Officer at Onilab with 8+ years of experience in progressive web application development, Magento migration, and Salesforce development. He graduated from the Czech Technical University and obtained a bachelor’s degree in Computer Software Engineering. Alex’s expertise includes both full-stack dev skills and a strong ability to provide project-critical guidance to the whole team.





















