The most prominent framework has been in town for a while! Time to make the most of it and come up with a dynamic mobile and desktop application. The following blog scratches Angular’s surface, which it promises or is attempting to deliver to developers and others using it.
That being said, here are some of the best practices for which you should care about Angular and potentially some items to watch out for. Let’s begin
Angular Development Arena
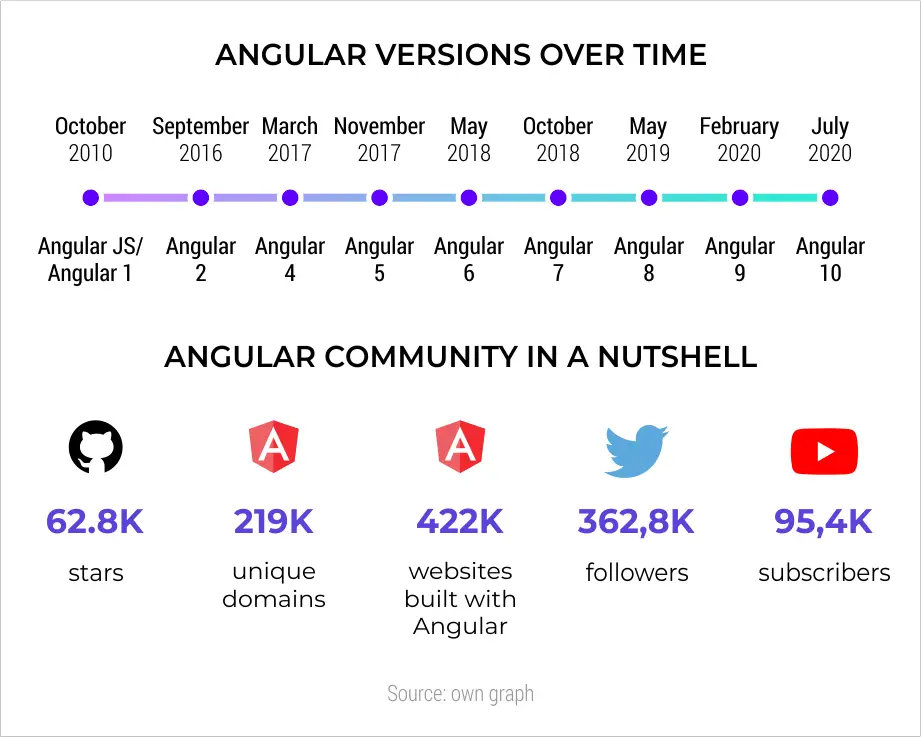
Maintained by Google, the open-source framework seems to be updated almost at regular intervals regarding the architecture, syntax, and performance to keep the platform running smoothly across the Javascript ecosystem.

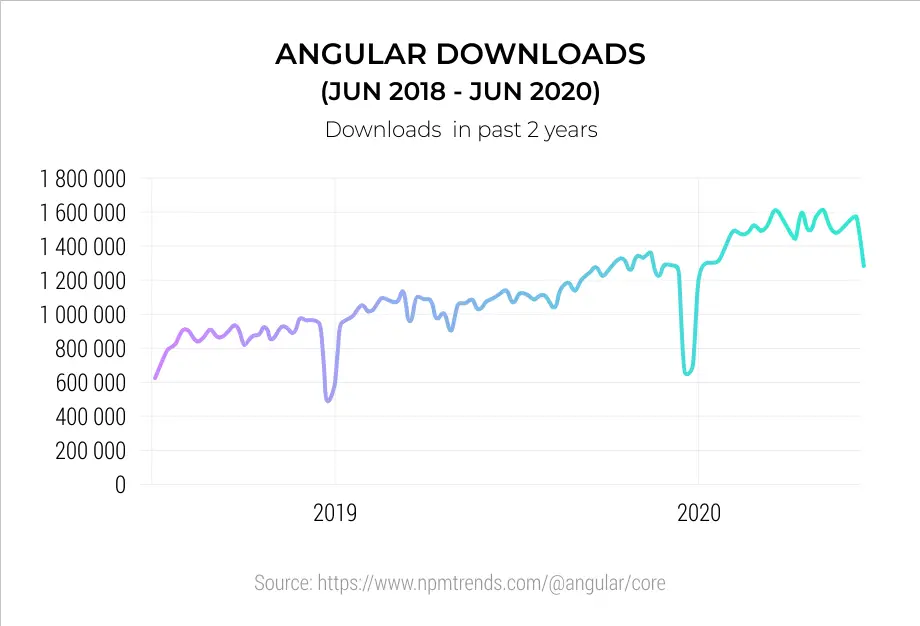
The typeScript-based framework enables a more effortless practice to read the code, fewer bugs, and self-documentation. Take a look at the number of downloads exponentially increasing for the past two years.

Right from the United States to Russia, Taiwan, India, the United Kingdom, China, France, Germany, Brazil, and Japan, Angular is more suitable for large projects with a rigid structure. You will find a plethora of ready-made solutions and an efficient system for collecting and storing information.
Industries like computer electronics & technologies, art & entertainment, news & media, finance, and others have acknowledged the power of Angular like never before. It may quite interest you to know that Angular development can beat React in the website market share and turns out to be one of the leading technologies in the Top 10K sites, Top 100K sites, and Top 1M sites like none other frameworks.
Why Angular?
The Modern MVVC framework and platform is mainly used to build enterprise Single-page web applications (or SPAs) using HTML and TypeScript. Also, the technology successfully implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
Angular is an opinionated framework that specifies a specific style and certain rules that developers need to follow and adhere to while developing apps with Angular, therefore you need to learn Angular and the various components that make up an Angular app.
There is no denying that the open-source framework has come a long way and has gone through a lot of hurdles since its inception. Backed by Google, the technology is considered one of the most preferred choices when conducting a feature-rich web application development project.
Before diving into the Angular best practices section, let us go through certain benefits offered by the platform and how one ends up receiving a clean, maintainable application.
5 Angular Best Practices to Consider in 2026
Now it’s time to focus on some of the Angular best practices to consider for your upcoming app development project. Just hang in there! Slowly and steadily, things will be better while creating an application!
1. Use Angular CLI
One of the best practices is to use the module and Command-line interface tool to scaffold your code within a span of minutes. A small template to consider:
npm install -g @angular/cli
Generally speaking, CLI and generated projects tend to have dependencies requiring Node 8.9 or higher, so don’t forget to install those. Try using the template:
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve -o
It may be interesting to know that the following practice can generate modules, services, components, directives, and pipes while creating an application.
2. Leveraging the Power of TypeScript
Whether you plan to build a fantastic web app, Angular’s code is TypeScript code/JavaScript code that gives an added advantage. Such as defining types on the properties and variables or defining classes & interfaces, and utilizing the power of interfaces and unions.
By specifying every variable type, one can prevent other programmers from storing wrong information in the variable while working on the same project. For example, let’s say if the variable called age is of the type number having the potential to store just numerical values.
So when another developer writes the code in the application to store the value of any other types, a string. The code editor automatically gives some warning signs to the developer, and the compilation process will also be able to spot the error in the code. These errors won’t leak into the runtime.
Other interesting Angular best practices include the use of modules and classes in object-oriented programming languages. They mainly contain data members and member functions related to a particular city in the application. Whether you are an experienced programmer or an amateur one, try creating classes to represent these citizens in your applications.
Also, Encapsulate all the functionality related to these objects within these classes. This helps keep the consistent and maintainable when a large team is working on the application project. The template goes as follows:
lass User {
first_name: string;
last_name: string;
email: string;
constructor(f_name: string, l_name: string, email: string) {
this.first_name = f_name;
this.last_name = l_name;
this.email = email;
}
sendMail() {
// method to send an email to the user
}
}
And you know what’s the best part here? One doesn’t require worrying about whether they are doing it the right way or not.
There are times when experts require depending on Angular modules, components, and APIs. They retrieve the data, process it, and present the data to the user in a friendly and clean UI. It is possible that the APIs are not always perfect, or some fields of the API may not always contain the expected values or the values in the desired format.
TypeScript enables intersection, enabling you to create variables of a type that combines two or more types in the application. Check out the template:
interface Student {
roll_number: number;
name: string;
}
interface Teacher {
teacher_id: string;
}
type A = Student & Teacher;
let x: A;
x.roll_number = 5;
x.name = ‘Samarth Agarwal’;
x.teacher_id = ‘ID3241’;
3. ES6
Mainly stands for ECMAScript 6, ES6 is one of the leading best practices offered by Angular. It provides new syntax and a set of features to make code that is more modern and clear. The best part is, it keeps on modernizing and updating with new functionalities at regular intervals.
Some of the ES6 interesting features like Let and Const, Arrow Functions, and Object Literals string interpolation make JavaScript programming easier while creating an application.
4. Lazy Loading
Another intimidating best practice offered by Angular is the Lazy loading module. It turns out to be one of the best approaches to consider when accessing a module via Angular’s routing. By doing this, you will create an Angular app that is way faster than expected.
In other words, a feature module won’t be loaded initially, but when you decide to initiate it. Therefore, making an initial load of the Angular app faster too! It’s a nifty feature. Take a look at the following template:
const routes: Routes = [
{
path: ‘dashboard’,
loadChildren: ‘app/dashboard/dashboard.module#DashboardModule’,
component: CoreComponent
}
];
5. Folder Structure
Among all mentioned best practices, this module seems to be extremely important that must be considered before initiating any project. If you haven’t structured the folder properly, chances are pretty high of you inviting so many problems that will keep haunting you throughout your development process.
Whether it is a medium or large-sized application project, you will come across plenty of changes in the middle of development, and your project should quickly adapt to the new changes made in the middle of the action. And, that is possible when you have created a proper folder in place.
Related:
- What Businesses are in High Demand Right Now?
- Benefits of Effective Data Mining in CRM
- Top 8 New Technology Trends
Features and Components of Angular:
1. Two-way Binding
The two-way Binding feature provides Angular with an edge over others. Technically speaking, it synchronizes the data between Model and View. When the application’s information is modified or changed, developers do not need to rectify the components manually.
And you know what the best part is? All this happens in real-time so that Angular developers do not require putting any extra effort by doing manual modifications.
Unlike other web frameworks, the technology’s two-way binding feature turns out to be an integral function of its architecture.
2. Functionality
Well, here’s the excellent news Angular users! Even if you are using the default setup, you are bound to get everything you need. Right from routing to the pre-configured environment, you can easily fetch the data you want to present in your upcoming application. The other feature assists in the development and facilitates testing.
Gone are the days when developers required third-party libraries to create even basic functionality for the app. With Angular, all you need is its official library, and you can expect better security and high code quality.
3. Productivity
Can you tell me a side effect of greater consistency? It’s high productivity – which is great actually! Gone are the days when Angular experts were asked to fill extra time in figuring out the exact functionality of the software, utility, and what the component does while creating an application. Today, all they require to do is follow the same general guidelines and code structure to create another one.
The high readability of Angular code also makes it easy for new developers to slot into an ongoing project.
The type of system allows developers to catch potential bugs earlier. Thanks to being integrated into IDEs such as VS Code and WebStorm, TypeScript recompiles and highlights errors incrementally as you type.
4. Easy to Use
Unlike other technology, Angular turns out to be the best in coding – all thanks to its simple module and architecture. Here beginners won’t just get started but have the potential to make modifications seamlessly.
Another exciting thing about Angular is it has the potential to handle heavy web applications loaded with a bunch of features and components exceptionally well. What else one requires?
5. Active Community
Since its inception, Angular has been everyone’s favorite, of course, for its myriad of advantages in regard to application development services. But another interesting aspect to consider when developing an app is that Angular has a large and active community where one can find a pool of resources like study materials, reference documents, FAQs, etc. Right from code to understanding the components, everything can be quickly taken care of.
6. Angular CLI
The Command-line Interface tool, Angular CLI, assists in developing, scaffolding, testing, and deploying angular applications. Whether it’s about generating an app or filing/executing one, running tests, or even building for easy deployment, everything is taken care of.
7. Angular Universal
There is no point in creating a web application that is not engaging and easy to use. Using the Angular universal feature, professionals can render web applications on the server side, which is helpful to any web application, especially for improving search engine optimization performance.
See Also:
- Progressive Web Apps (PWA): Benefits and Challenges
- In-house Development vs. Outsourcing: Benefits and Drawbacks
- Top 5 Challenges in Developing FinTech Apps
Conclusion
So that’s all! I hope you find this article helpful. If there is still confusion with your angular application development venture, feel free to get in touch with reliable development services providers in your town or leave your comments below.
My name is Carl Beckman. I am a full-time geek and a professional blogger.





















